SPFx v1.17.1 使ってみた – アプリケーション カスタマイザーで React を使う方法
先日 2023年4月12日 に SharePoint Framework v1.17.1 が正式リリースされました。Microsoft Viva、Microsoft Teams、Outlook、Office、SharePoint 全体に対してさまざまな機能が Update されています。
参考 : SPFx v1.17 のリリースノート
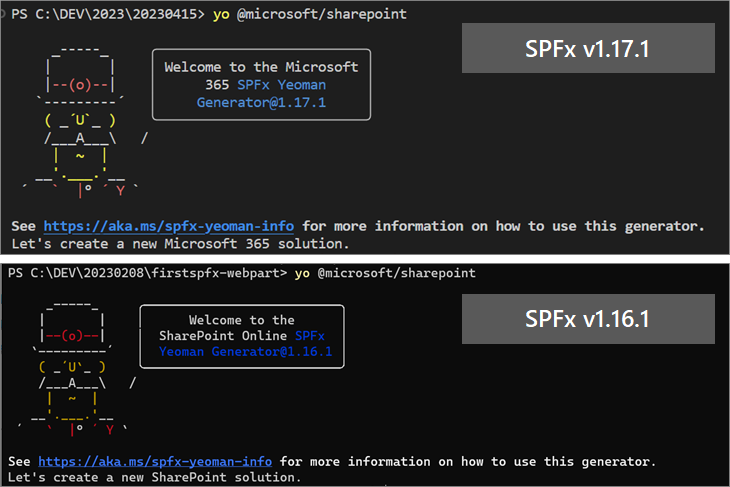
使ってみて、よく見ると Yeoman ジェネレーターの表示部分が、
“SharePoint Online Solution” から “Microsoft 365 Solution” に!!
これからのアップデートも含めて楽しみになりますね。
今回は SPFx v1.17.1 を使ってみて、私が少しとまどってしまったアプリケーション カスタマイザーで React ライブラリを利用する方法をご紹介したいと思います。
利用環境
・ node.js v16.19.1
・ @microsoft/generator-sharepoint v1.17.1
@fluentui/react を利用することで、SharePoint Online と見た目や操作性を統一できる点は大きなメリットだと思います。アプリケーション カスタマイザーで作成するヘッダーやフッターにも React ライブラリを使用したいという方は多いのではないでしょうか。SharePoint Framework 用の Yeoman ジェネレーターはアプリケーション カスタマイザー作成時には Web パーツ作成時のようにフレームワークを選ばせてくれなく、、、さらにそれだけではなく 2023 年 4 月時点で使えないバージョンの React パッケージを自動的に取り込んでしまうようです (2023/04/18 時点)。
そのままではエラーとなり React コンポーネントを表示してくれませんので、以下のように対応が必要です。
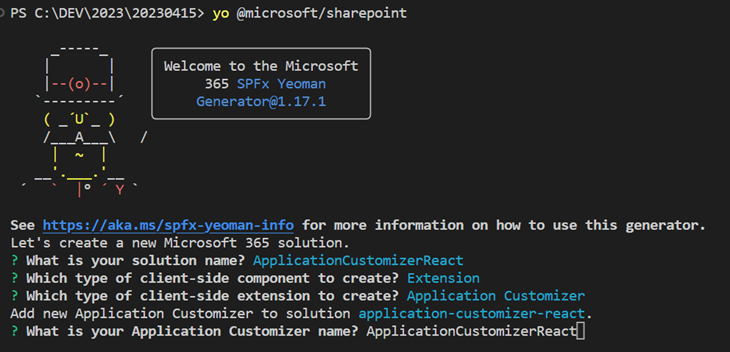
ソリューション作成
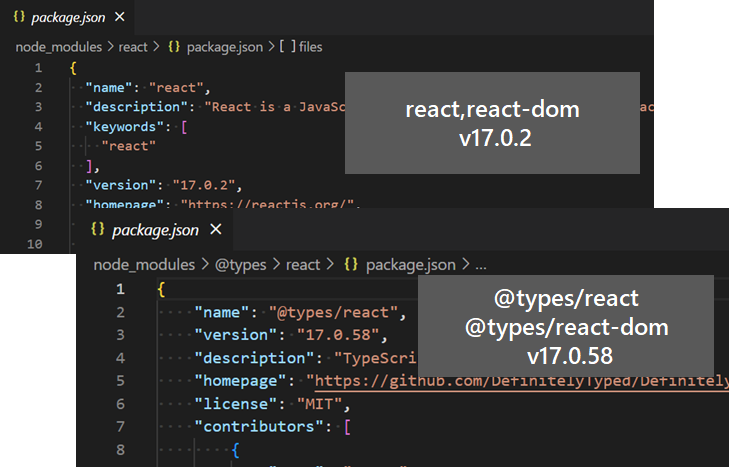
しばらくすると各パッケージのダウンロードが終わり基本のソリューションが作成されます。ダウンロードが終わったところで、react、react-dom、@types/react、@types/react-domがソリューション内にダウンロードされているか node_module フォルダー内を確認してみます。
SharePoint Framework の開発ツールとライブラリの互換性 によると 2023 年 4 月 17 日時点で SPFx v1.16.0 までは React v17.0.1 をサポートと掲載してありますが、それ以降の SPFx のバージョンで対応する React のバージョンについては現時点で記載がありません。いったんそのまま動作を確認してみましたが残念ながらエラーで利用できませんでした。
ということで React のバージョンを確かめるためソリューション作成時にフレームワークが選択できる Web パーツやフィールド カスタマイザーで見てみると、 React を指定したソリューションでは以下のバージョンがダウンロードされていました。
"react": "17.0.1",
"react-dom": "17.0.1",
"@types/react": "17.0.45",
"@types/react-dom": "17.0.17",
コレか!!! ということで早速バージョン変更です。
React パッケージのバージョン変更
それでは SPFx ソリューション内の React 関連モジュールをサポートされるバージョンに合わせていきましょう。
- ターミナルから以下のコマンドを実行
npm i react@17.0.1 react-dom@17.0.1 @types/react@17.0.45
@types/react-dom@17.0.17 --save-exact※ ソリューションのルート フォルダーをカレント フォルダーにしてから実行します。
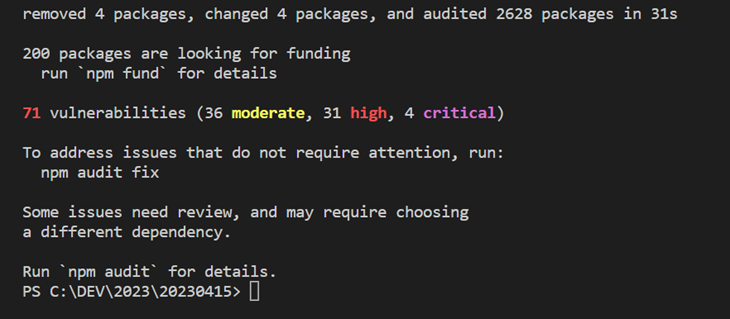
- しばらく待機し、以下のようなメッセージが表示されたら準備完了!

React コンポーネントの実装
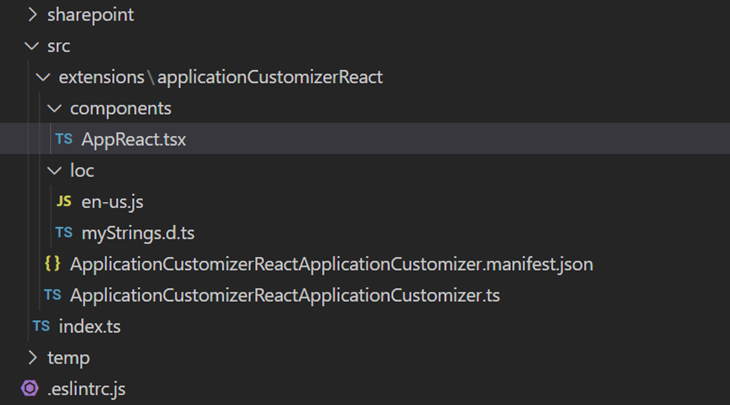
- React コンポーネントは .tsx 拡張子である必要があるので、新しいファイルを作成。

※ components フォルダーを作成しその中に保存しています。 - 作成した AppReact.tsx に Props 経由で引き渡ししたテキストを div タグを表示する処理を記述
React コンポーネントはこれで完成。次に作成した React クラスをよびだす処理を追加しましょう。
アプリケーション カスタマイザークラスの継承とオーバーライド
- src\extensions\applicationCustomizerReact\ApplicationCustomizerReactApplicationCustomizer.ts を開き以下のコードに変更
- 作成したアプリケーション カスタマイザーをプレビューするために config\serve.json を修正
pageUrl に、テストで利用する SharePoint サイトのページ URL を指定します。
動作確認してみる
- ターミナルから以下コマンドを実行し作成した TypeSctipt のコンパイルとローカル Web サーバーの起動を行います。
gulp serve - React コンポーネントとして作成したヘッダーが正しく表示されましたことが確認できます♪

※ SPFx v1.16.1、v1.17、v1.17.1 で試してみましたが同様に動作しました。
[補足] 異なるバージョンのReact ライブラリがダウンロードされる理由
SharePoint Framework の各パッケージは peerDependencies (このバージョンを利用するよという定義) に以下の様に記載があるので v18.0.0未満の v17.0.2 がダウンロードされてしまうようです。
"peerDependencies": {
"@types/react": ">=16.9.51 <18.0.0",
"@types/react-dom": ">=16.9.8 <18.0.0",
"react": ">=16.13.1 <18.0.0",
"react-dom": ">=16.13.1 <18.0.0"
},
- npm v7以降 peerDependencies に記載の内容が自動でダウンロードされるように。
SharePoint 用ジェネレーターを利用し React 前提のソリューションを作成する場合、ジェネレーターのテンプレートで React パッケージのバージョンが v17.0.1 と指定されていました。
"react": {
"standard": {
"dependencies": {
"react": "17.0.1",
"react-dom": "17.0.1",
"office-ui-fabric-react": "^7.199.1"
},
"devDependencies": {
"@types/react": "17.0.45",
"@types/react-dom": "17.0.17",
"eslint-plugin-react-hooks": "4.3.0"
}
},
- 実際のファイルが見たい方はこちらを参照ください。
“C:\Program Files\nodejs\node_modules\@microsoft\generator-sharepoint\lib\common\dependencies.json”
以上 SPFx v1.17.1 を使ってみて気づいた点のご紹介でした。他にも気付きがあったのですが、1回ではお伝えきれないのでまたの機会にご紹介できたらと思います!
関連コース
- CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説! - CI626-H Microsoft 365 – Office スクリプトと Excel によるデータ活用
Power Query を利用したデータの取り込みや加工、Power Pivot による高度なデータ モデルの構築と分析手法を学びます。また Office スクリプトを利用することで、Excel 内で行うルーチン業務をスクリプト化して自動化し、業務の効率化と標準化を実現する方法も解説します。 - CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。 - CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。