SharePoint Framework 1 つの PC で複数バージョンの開発環境を利用する
皆さん、 SharePoint Framework の開発環境はどのように構築されていますか。
SharePoint Framework、最近新しいバージョンのリリースがとても速いですよね。
SharePoint Framework の開発は、OS 環境変数を利用する Node.js を利用します。また、その他必要となる SharePoint Framework 用 Yeoman ジェネレーターなどの開発ツール群もあらかじめインストールしておく必要があるため 1 つのパソコンに対し複数のバージョンを用意するには少し工夫が必要です。
でも、、以下のようなこと思いますよね。
- 既存環境を残したまま新機能をチェックしたい
- 素早く開発環境の構築を行いたい (再インストールは面倒。。)
- 保守メンテナンスのために開発時の環境は残しておきたい
今回はこのようなニーズにお応えするため 1 つのパソコンで複数バージョンを利用する方法についてご紹介したいと思います。
方法はいろいろとありますが今回はその中でも一番素早く環境構築が可能なノード バージョン マネージャー (NVM for Windows) を利用する方法を記載します。
NVM for Windows のインストール
まずはじめにNode.js のバージョンを管理し切り替えるためのソフトウェアである NVM for Windows をインストールします。
※ 利用するパソコンに Node.js が既にインストールされている場合は、Windows から Node.js を完全に削除しておきましょう。残っている場合、シンボリックリンクを正しく作成できないなどの理由により問題が発生しますので注意しましょう。
-
最新の NVM for Windows のインストーラー (nvm-setup.exe) をダウンロードします。
-
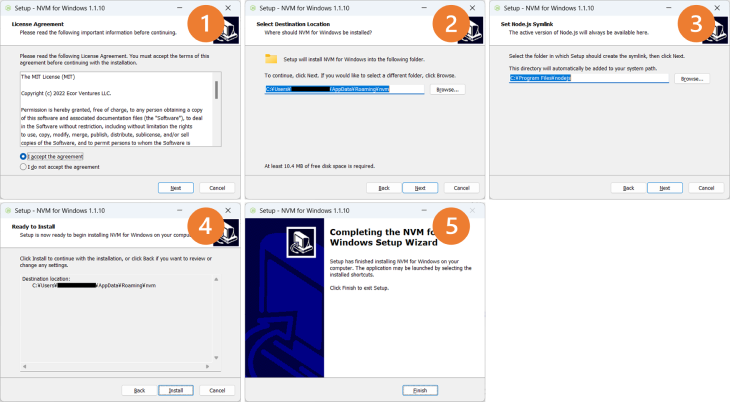
ダウンロードした nvm-setup.exe をダブルクリックで起動し以下のとおりウィザードを利用しインストールします。※ NVM for Windows の仕組み上、ユーザープロファイル領域にインストールするのは変更しないようにと記載がありましたのでそのままのパスでインストールを行いましょう。
複数の Node.js を利用するためのコマンドライン集
インストールした NVM for Windows を利用し Node.js のバージョンを切り替えながら利用するために必要となるコマンドラインをご紹介します。
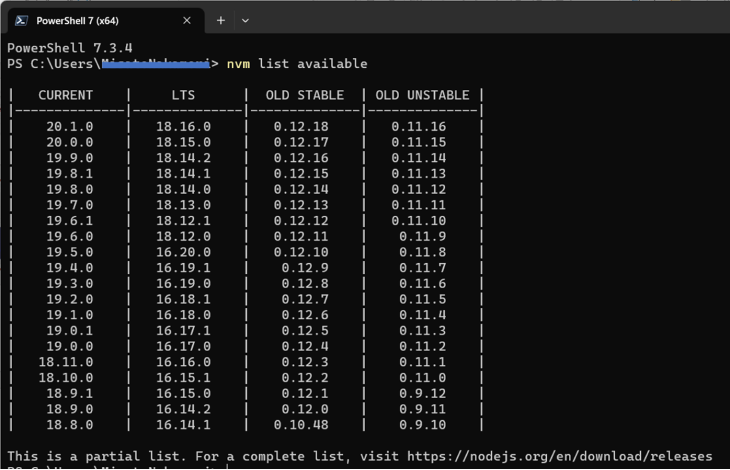
- インストール可能な Node.js バージョン一覧の表示
nvm list available
※ 新しい Node.js のバージョンがリリースされたら自動的に表示されるバージョン番号は変更されていきます。
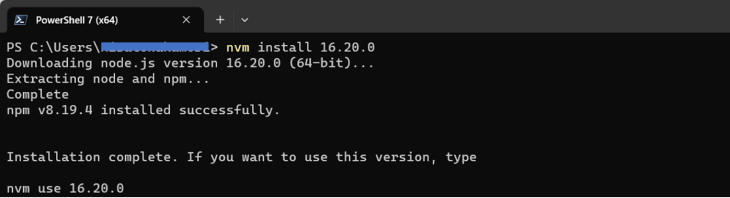
- バージョン番号を指定した Node.js のインストール
nvm install <version>
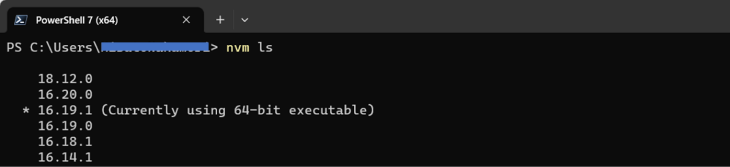
- インストール済み Node.js の一覧表示
nvm ls
※ ” * ” がついているバージョンが現在利用できる状態になっています。
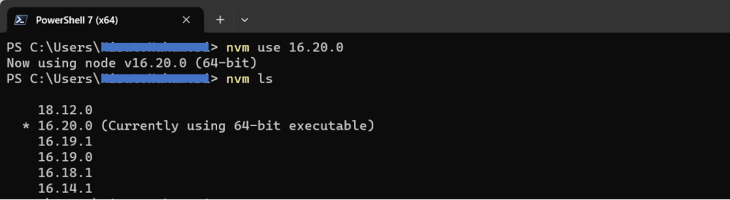
- 利用する Node.js バージョンの切り替え
nvm use 16.20.0
※ nvm ls を利用して正しく切り替わっていることを確認しましょう。
※ PowerShell を管理者として起動していない場合、ユーザーアカウント制御のダイアログが表示されます。
SharePoint Framework 開発環境の構築
SharePoint Framework の開発をするには以下のツールを Node.js のフォルダにインストールする必要があります。Node.js のインストールが完了したら、必要な開発ツール群をインストールしましょう。
※ NVM for Windows を利用して Node.js 環境を用意した場合、自動的にカレントになっている Node.js のバージョンに紐づく形でインストールされます。
-
Yeomanテンプレートエンジン。SharePoint Framework 用 Yeoman ジェネレーターの仕様に合わせてソリューション環境を対話形式で構築するために利用
-
Gulpローカル Webサーバーの起動、ソリューション内のファイルを監視し更新されるたびに TypeScript から JavaScript へのコンパイルを行うなどのタスクを実行するタスクランナー。SharePoint Framework 開発ではコマンドラインから利用する gulp-cliのみをインストール
-
SharePoint Framework 用 Yeoman ジェネレーターSharePoint Framework のソリューション作成時に利用されるテンプレートファイル
では、早速インストールしていきましょう。事前に nvm use コマンドを利用しNode.js のバージョンをサポートされるバージョンに合わせます。2023/5/11 現在の最新である SharePoint Framework v1.17.2 を利用する場合、Node.js は “>= 16.13.0 < 17.0.0” を使用しましょう。
-
PowerShell を起動し以下のコマンドを実行します。
npm install gulp-cli yo @microsoft/generator-sharepoint –global※ 上記コマンドで、最新バージョンのツール群がインストールされます。
※ SharePoint Framework 用 Yeoman ジェネレーターのバージョンを指定したい場合は以下の様にバージョンを指定しましょう。
npm install @microsoft/generator-sharepoint@1.16.1 –global -
作成したソリューションをテストする時に利用するローカルWebサーバーは https が既定で使用されます。開発用自己署名 SSL 証明書を信頼しておくため以下のコマンドを実行します。
gulp trust-dev-cert -
以下サイトから Visual Studio Code のインストーラーをダウンロードしインストールします。
※ 必要に応じて Visual Studio Code の日本語化をしておきましょう。
環境の正常性確認
SharePoint Framework 開発に必要なツール群のインストールが正常に完了しているかを確認する意味を込めてソリューションの作成を行ってみましょう。
① Yeoman および SharePoint Framework のインストール確認
-
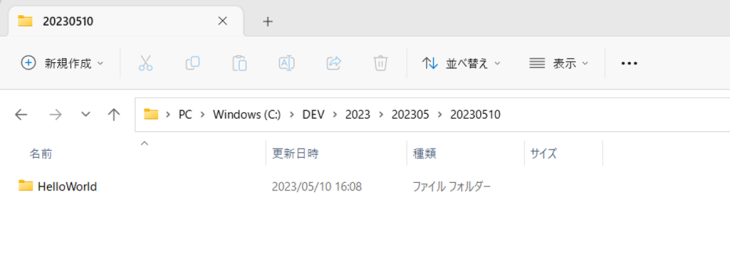
任意の場所にフォルダーを作成します。
-
作成したフォルダーを右クリック [その他オプションを表示] – [code で開く] を選択します。
-
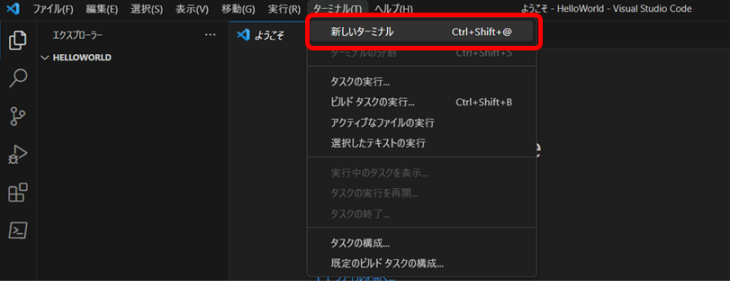
Visual Studio Code で [ターミナル]-[新しいターミナル] をクリックします。
-
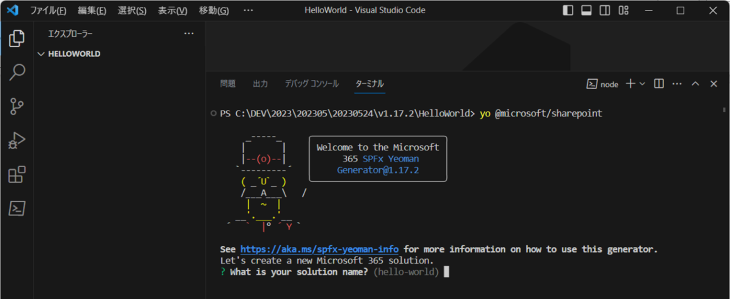
表示されたターミナルに以下のコマンドを入力し実行します。
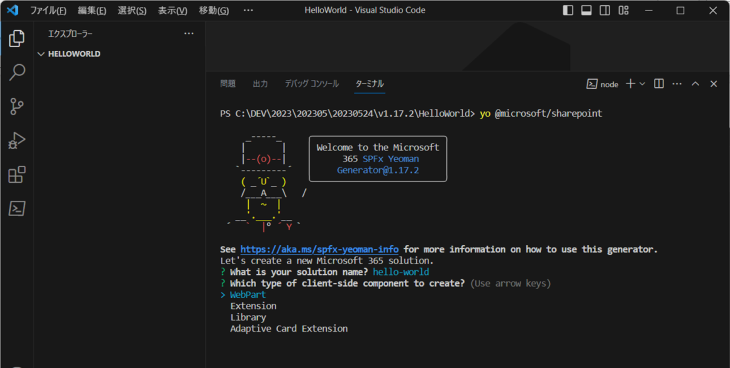
yo @microsoft/sharepoint -
ソリューション名を確認されます。今回はそのまま Enter キーを押下します。
-
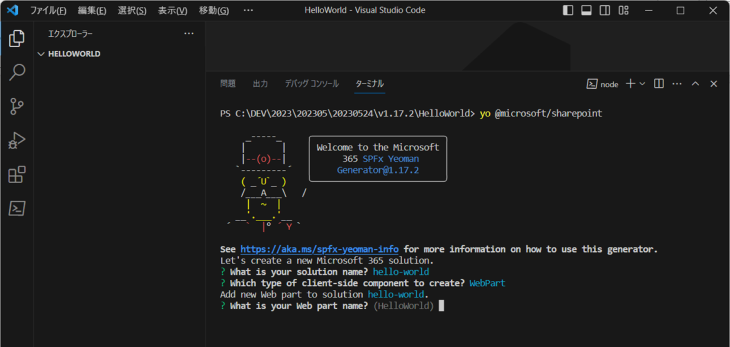
どのコンポーネントを作成するのかを確認されます。 Web パーツを選択し Enter キーを押下します。
-
作成する Web パーツの名前を確認されます。今回はそのまま Enter キーを押下します。
-
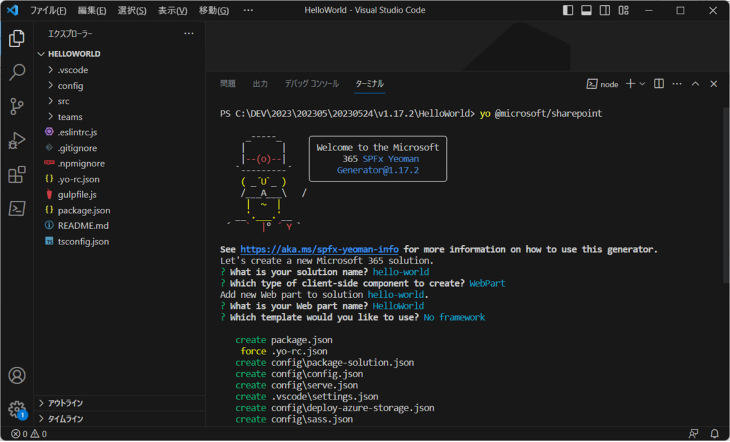
利用するテンプレートを選択します。今回はNo framework を選択し Enter キーを押下します。ソリューションに必要となる各種パッケージがダウンロードされます。
-
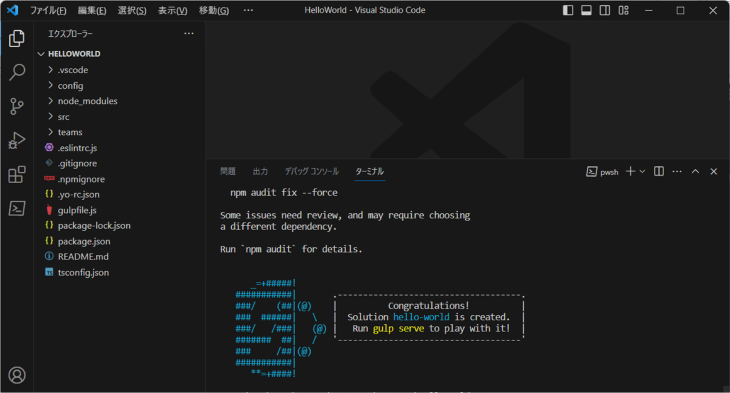
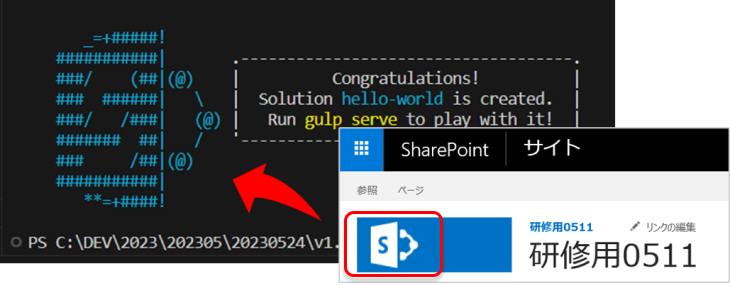
しばらくすると以下の画面が表示されソリューションの作成が完了したことが通知されます。
以上で SharePoint Framework ソリューションの作成は完了です。
Yeoman および SharePoint Framework 用 Yeoman ジェネレーター が正しくインストールされている事は確認できました。引き続き Gulp-cli が正しくインストールされている事を確認しましょう。
② Gulp-cli のインストール確認
SharePoint Framework 開発環境において Gulp-cli は TypeScript のコンパイルやローカル Web サーバーの起動などを担っています。そのため、ソリューション作成時に自動生成されるコードが正常にテストできれば正しくインストールできていることが確認できます。
-
利用するテスト用サイトの URL を設定ファイルに指定します。
ソリューション内の config\serve.json を開き initialPage を編集しましょう。変更前
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json",
"port": 4321,
"https": true,
"initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx"
}変更後{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json",
"port": 4321,
"https": true,
"initialPage": "https://***.sharepoint.com/sites/***/_layouts/workbench.aspx"
}※ *** 部分をテストする SharePoint サイトの URL に変更します。
-
以下コマンドを実行し、ローカル Web サーバーの起動および TypeScript をコンパイルします。
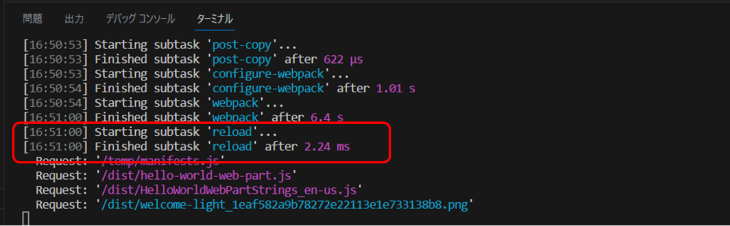
gulp serve※ 初回は特に時間がかかります。ターミナルに以下の reload が表示されるのを確認してから ブラウザーを F5 キーで更新しましょう。
-
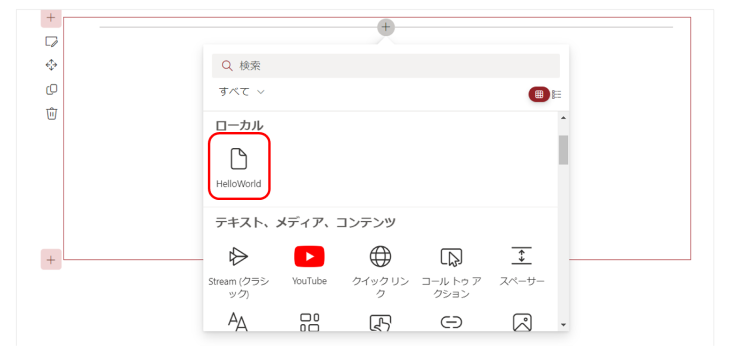
ブラウザーに表示された画面がワークベンチと呼ばれるテスト用のページです。あとは通常の Web パーツの追加操作です。HelloWorld Web パーツを追加してみましょう。
-
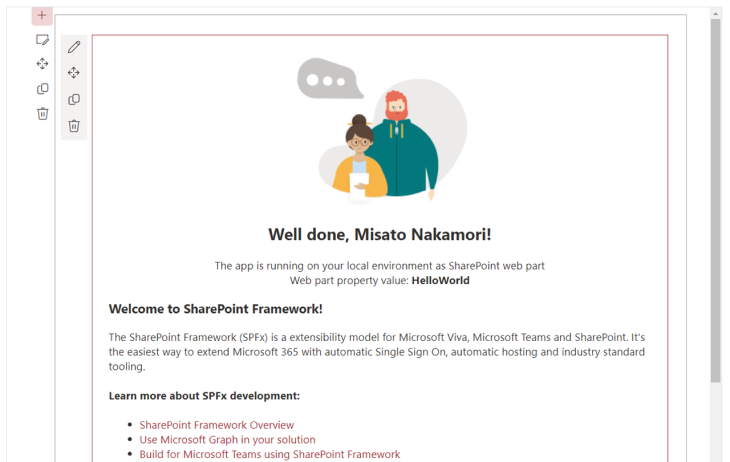
以下のような Web パーツが表示されます。
-
動作確認が完了したらターミナルにフォーカスをあて、Ctrl + C で起動している ローカル Web サーバーを停止させておきましょう。
以上で確認は完了です。問題なく ローカル Web サーバーが起動し Web パーツを表示させることができれば動作確認は完了です。
まとめ
SharePoint Framework が最近頻繁に新しいバージョンをリリースしているため、フレキシブルに素早く構築可能なこの方法を私も利用しています。
この方法には以下のようなメリットも♪
- 同時に複数のバージョンが利用できるようにするわけではないため、他の手法にくらべ開発用パソコンに高性能なスペックを求めなくてよい。
- Node.js の新バージョンがリリースされると自動的にインストール可能なバージョン一覧に新バージョンが追加されるため、nvm for Windows 自体を再インストールする必要がなく一度構築した環境は継続的に利用可能
今回は環境構築の話にしましたが、最近 SharePoint Framework を触る機会が増えたのでコンスタントに記事にしたいと思います。
最後に、、、これまで何なのかもわからず意識もせず見ていたこのアスキーアート、SharePoint のロゴだったことに気づいてしまいました!!一度気づくともうロゴにしか見えなくなるのってなんでなんでしょうね♪
関連コース
- CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説! - CI626-H Microsoft 365 – Office スクリプトと Excel によるデータ活用
Power Query を利用したデータの取り込みや加工、Power Pivot による高度なデータ モデルの構築と分析手法を学びます。また Office スクリプトを利用することで、Excel 内で行うルーチン業務をスクリプト化して自動化し、業務の効率化と標準化を実現する方法も解説します。 - CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。 - CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。