SharePoint Online/SharePoint Server – リストやライブラリで列を表示する幅を調整したい
ここ最近というわけではないですが、よくいただく質問から第3弾です。
■ 質問内容
リストやライブラリのビューで、列幅を調整できないか?
■ 詳細
入力されたデータ内容 (文字数) により、またブラウザーのサイズにより途中でデータが折り返して表示される場合があり、どうしても折り返して表示したくないデータがあるときです。
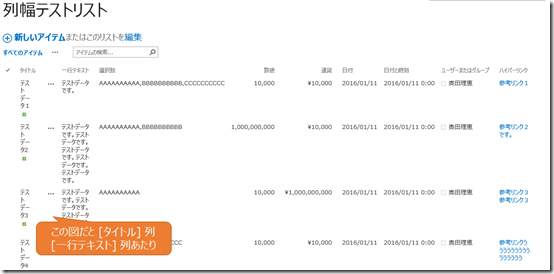
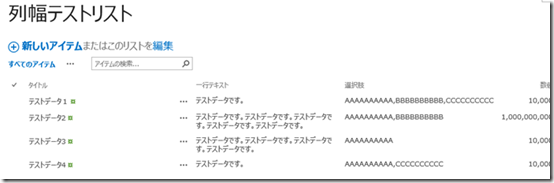
そして下図のように列のデータ型によって、折り返して表示されるものとされないものがあります。よく利用しがちな [一行テキスト] は折り返しされますね。下図リストには含まれていませんが [複数行テキスト] も折り返されるほうです。対して [選択肢] や [数値]、[日付と時刻] は折り返しされないようです。
■ 解決方法
まず設定のみではできません。CSS をビューの aspx 内に挿入する必要があります。
1. 列幅を調整したいと思っているビューを開きます。
2. [設定] – [ページの編集] をクリックします。

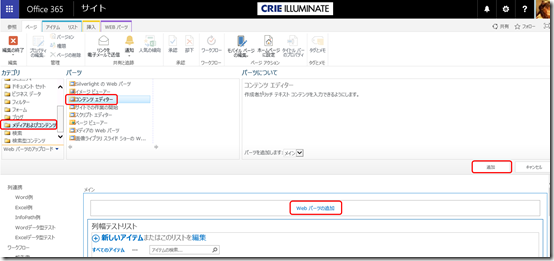
3. ページが編集モードに切り替わるため、[Web パーツの追加] をクリックし、コンテンツ エディター Web パーツを挿入します。

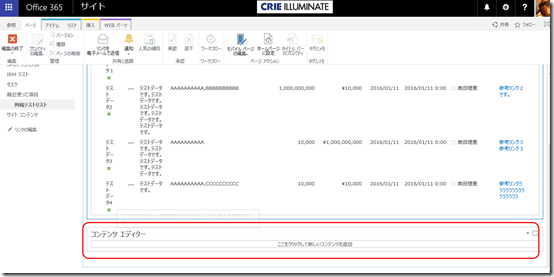
4. 一番上に挿入されたコンテンツ エディター Web パーツをドラッグ操作で、ビューの下に移動します。

5. コンテンツ エディター Web パーツ内の [ここをクリックして新しいコンテンツを追加] をクリックします。
そしてコンテンツ エディター Web パーツ内にマウス カーソルをあわせ、リボン内の [テキストの書式設定] タブ – [ソースの編集] をクリックします。
※ コンテンツ エディター Web パーツ内に [ここをクリックして新しいコンテンツを追加] が表示されない場合は、
まずコンテンツエディター Web パーツの設定画面を表示してください。
トップページに配置した Web パーツに対して同様のことを行う場合など、サイトのページ内に配置したコンテンツ エディター Web パーツではそうなります。
6. [HTML ソース] に次の CSS コードを追加し、[OK] をクリックします。
<style type=”text/css”>
.ms-vh-div[DisplayName=’列の表示名を入れてください’]
{
width:250px;
}
</style>
7. [ページ] タブの [編集の終了] をクリックして保存します。

■ この方法を行った場合の注意点
まず、SharePoint の既定のスタイル クラス名を利用しているため、SharePoint 側で生成されるクラス名が変わると、たちまち動作しなくなります。たとえば SharePoint Online の場合だと大きな Update とか、SharePoint Server 2016 になったときとか。
個人的にはおそらく大丈夫だと思います。なぜかって、おんなじコードで SharePoint Server 2010 でも動作するんですよね、コレ。というか 2010 のときから使ってた Tips です。リストの基本はあんまり変わらないかと。もし変わったとしても、列幅が変更になるくらい大したことないですし。
それよりも、これをやると、ビューを開いた際に [アイテム] タブと [リスト] タブが既定で表示されなくなります。ライブラリで行った場合や [ファイル] タブと [ライブラリ] タブですね。
こんな感じ↓

どれでもいいので、リストアイテムを選択すると出てくるのですが。。

微妙。
コンテンツ エディター Web パーツだけではなく、ビューの aspx 内に Web パーツを追加するとこうなるんですよね。。これも 2010 でもおんなじです。
もしこうなるのがどうしてもいやだ、でも列幅は調整したいんだ!って場合は、面倒ですが、SharePoint Designer 2013 で同様の CSS を追加してください。
1. SharePoint Designer 2013 で対象サイトを開きます。
2. 左側のサイト オブジェクトより [リストとライブラリ] をクリックします。
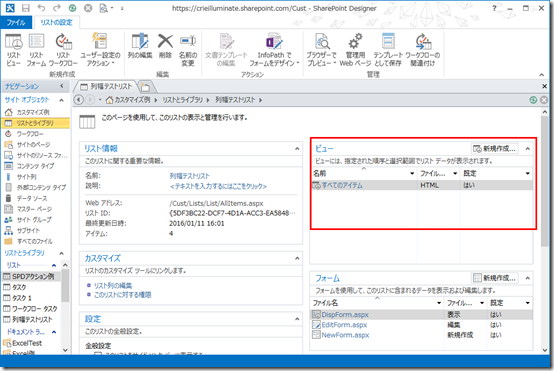
3. リストとライブラリの一覧が開くため、対象リストもしくはライブラリをクリックして開きます。
4. 対象リスト、ライブラリが開いたら、[ビュー] カテゴリーより、列幅調整 CSS を挿入したいビュー名をクリックします。

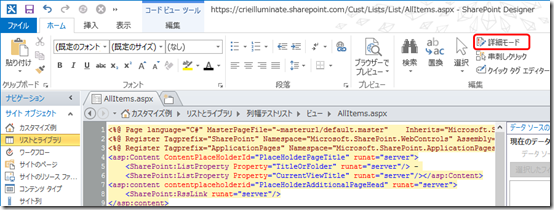
5. ビューが編集画面 (ソースコード) で開きます。ほとんどのコードが黄色い背景で表示されているかと思います。
これ、コード編集にロックがかかっている状態ですので、[ホーム] タブより [詳細モード] をクリックします。

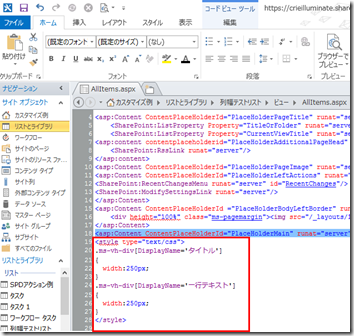
6.<asp:Content ContentPlaceHolderId=”PlaceHolderMain” runat=”server”> タグ内に CSS を挿入してください。他のタグの間にいれたりしないようにご注意を。
自信ない方は <asp:Content ContentPlaceHolderId=”PlaceHolderMain” runat=”server”> タグのすぐ下がおすすめ。

7. 上書き保存します。
この方法だと、Web パーツを追加しているわけではないため、リボンタブが既定で表示されない!ってことにはなりません。

以上、リストやライブラリのビューで、列幅を調整する方法のご紹介でした。
※ 追記 モダン UI では上記は行えません。
「SharePoint Online – モダン UI で列幅調整 or 折り返し表示」 2020/01 追加
SharePoint 関連コース
- CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説! - CI639-H SharePoint Server から SharePoint Online への移行 – SPMT 実践
Microsoft が提供する無償ツール 「SharePoint Migration Tool」 による、オンプレミスの SharePoint Server (2016 / 2019) から、SharePoint Online を中心とした Microsoft 365 環境への移行方法を解説します。SPMT を用いた一連の移行手順を体験することで、ツールの設定方法やログの読み方、移行後の検証作業など、実運用に直結するスキルを習得いただけます。 - CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!