新機能調査 Microsoft Graph Toolkit v4 × SPFx :Plannerタスクの表示
2024年2月に Microsoft Graph Toolkit ver4 がリリースされました。アップグレードに関する公式ドキュメントには SPFx 関連でなにやら破壊的な変更があったと記載されています。
引用 ――
Microsoft Graph Toolkit のバージョンで導入された破壊的変更の概要と、これらの変更がソリューションに与える影響について説明します。
公式ドキュメント:最新バージョンの Microsoft Graph Toolkit にアップグレードする より
――
”破壊的な変更“ とはなんだか気になり、さっそく確認してみましのたで内容をご紹介します。
Microsoft Graph Toolkit とは
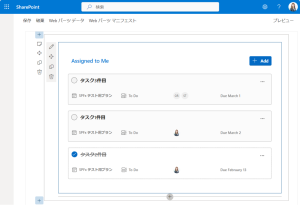
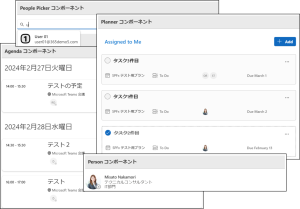
Microsoft Graph Toolkit は Microsoft Graph を利用して Microsoft 365 の予定やタスク、人物カードや検索ボックスなど、様々な情報を独自のアプリケーションに簡単に統合させることが出来るフレームワークに依存しないコンポーネントや認証プロバイダーのセットです。
最新の Microsoft Graph Toolkit v4.01 は ES2021 ベースで作成されているので、SharePoint Framework ソリューションとして利用するには、Webpack の構成変更が必要です。
公式ドキュメントにそって作業をすすめビルドしてみたところなんとエラーに。。
記載されているとおりではビルドエラーは解消出来なかったので、回避方法を調査し、なんとかビルドを成功することができました♪ 今回は、そのエラーの回避方法についてもあわせてご紹介します。
クライアント Web パーツ ソリューションの作成
今回利用する環境は以下の通りです。
Node.js v18.18.0
SharePoint Framework v1.18.2
Yeoman v5.0.0- コンポーネントを配置するクライアント Web パーツを作成します。
yo @microsoft/sharepoint - Yeoman の選択肢は以下のように指定します。

- 続けて Microsoft Graph Toolkit をソリューションにインストールします。
npm install @microsoft/mgt-element @microsoft/mgt-components @microsoft/mgt-sharepoint-provider
※改行は必要ありません。 - src\webparts\mgtSample\{WebPartName}WebPart.ts を以下の様に修正します。
※section タグのクラス名は Web パーツ名に合わせて修正ください。
※太字箇所に指定したフレーズをタグの中に含めるようにします。この設定によりあいまいさが解消され複数バージョンのコンポーネントを同一ページに配置できるようになります。 - package-solution.json を開き、必要な機能にあわせてアクセス許可の構成を行います。

※各コンポーネントの解説ページに必要となる操作に応じたアクセス許可が記載されています。
参考:Microsoft Graph のアクセス許可 - ES2021 ベースのコードを出力する依存関係を正しく処理するため、ターミナルから以下コマンドを実行し Babel パッケージをインストールします。
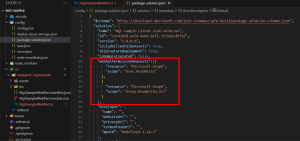
npm i --save-dev babel-loader@8.3.0 @babel/plugin-transform-optional-chaining @babel/plugin-transform-nullish-coalescing-operator @babel/plugin-transform-logical-assignment-operators - ソリューションのルートフォルダーにある gulpfile.js を開き以下の様に変更します。
※公式ドキュメントから記述を少し変更しています。
- Web パーツをテストし、ビルドがうまくいくか確認しましょう。
gulp serve
※必要に応じて、serve.json の修正を行います。
破壊的な変更とは
アップデート情報に記載されていた破壊的な変更というのは何だったのでしょうか。公式ドキュメントを確認してみたところ、今後の機能向上の準備といった意味合いが込められている事がわかりました。
少し補足しますと、これまでの Microsoft Graph Toolkit は、SPFxで利用する場合でもコンポーネントに応じたタグをそのまま記載することにより機能が利用できていました。しかし Web パーツという特性上同一ページにコンポーネントが複数配置される可能性があります。さらに各 Web パーツが異なるバージョンの Microsoft Graph Toolkit を利用していた場合でもタグだけでは処理対象を特定できずエラーとなりました。このエラーを解消するため、Microsoft Graph Toolkit はこれまで SharePoint 用に提供してきたタグだけでコンポーネントが利用できていた mgt-spfx を削除するという判断をおこなったようです。
今回のバージョンアップにより、ソリューション毎に任意の文字列を追加したタグが利用できるよう変更となり各ソリューション間のあいまいさが解消され、同一ページ内に異なるバージョンのコンポーネントでも混在させることが可能となりました。これにより今後 Microsoft Graph Toolkit がバージョンアップされた場合でも機能を正しく動かすことができるようになったとのことです♪
まとめ
Microsoft Graph Toolkit は開発をより簡単にスピーディにというコンセプトで提供されていますし、今回の ”破壊的な変更” から推測するに、今後ますますのバージョンアップが期待できそうです。
各コントロールのイベントやプロパティ、テンプレートなどさまざまな機能が備えられているだけでなく、自由度も!素敵な活用方法見つけられそうですね。
まだ試してはいませんが、個人的にはプレビューとして公開されているチャットコントロールが気になっています。ユーザーとのチャットだけでなく Copilot Studio で作成したチャットボットと Web パーツ上で会話できるようになるのではと楽しみにしています♪
関連コース
- CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説! - CI626-H Microsoft 365 – Office スクリプトと Excel によるデータ活用
Power Query を利用したデータの取り込みや加工、Power Pivot による高度なデータ モデルの構築と分析手法を学びます。また Office スクリプトを利用することで、Excel 内で行うルーチン業務をスクリプト化して自動化し、業務の効率化と標準化を実現する方法も解説します。 - CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。 - CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。